React und HTML Javascript Ausgabe einer Zahl
Problem:
Deutsche Zahlen werden in javascript / html falsch
berechnet.
Lösung:
Wenn man in javascript oder react deusche Zahlen als String
einliest in eine react-Zahl vom typ number, dann werden in der Regel die . Punkt
und , Komma falsch übernommen.
Deshalb habe ich die kleine Umwandlungs-Funktion geschrieben
convert_german_to_number(string) number
Beim lesen einer deutschen Zahl als String
|
let sumPunkteGesamt: number =this.convert_german_to_number(row[sFeld_Punkte_Gesamt + ".SUM"]);
|
|
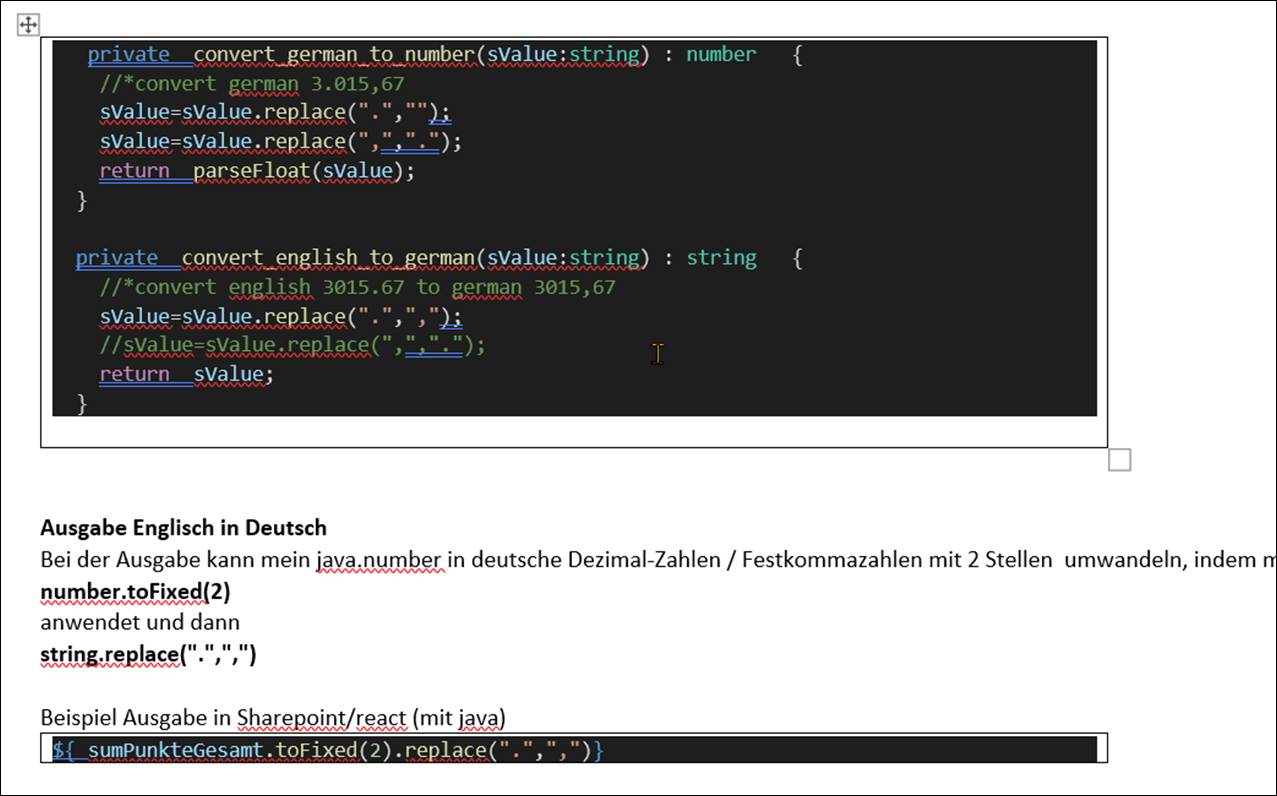
private convert_german_to_number(sValue:string) : number {
//*convert german 3.015,67
sValue=sValue.replace(".","");
sValue=sValue.replace(",",".");
return parseFloat(sValue);
}
private convert_english_to_german(sValue:string) : string {
//*convert english 3015.67 to german 3015,67
sValue=sValue.replace(".",",");
//sValue=sValue.replace(",",".");
return sValue;
}
|
Ausgabe Englisch in
Deutsch
Bei der Ausgabe kann mein java.number in deutsche Dezimal-Zahlen
/ Festkommazahlen mit 2 Stellen umwandeln, indem man erst
number.toFixed(2)
anwendet und dann
string.replace(".",",")
Beispiel Ausgabe in Sharepoint/react (mit java)
|
${ sumPunkteGesamt.toFixed(2).replace(".",",")}
|

Log-script….. zuvor gingen alle Ausgaben falsch aus
Fehlerhafte Ausgaben zuvor
Die Zahl ist 3013
3.013
.toLocaleString("de-DE",{maximumFractionDigits:2,minimumFractionDigits:2}
|
${new Intl.NumberFormat('de-DE',{maximumFractionDigits:2}).format(sumPunkteGesamt) }
|
3,01
|
${sumPunkteGesamt.toLocaleString("en-US",{minimumFractionDigits:2, maximumFractionDigits:2})}
|
3.01
|
${sumPunkteGesamt.toLocaleString("en-US")}
|
3.013
|
${sumPunkteGesamt.toLocaleString("de-DE")}
|
3,013 ist falsch. Hier
ist nur der Punkt vertauscht
|
${sumPunkteGesamt.toLocaleString}
|
Ausgabe
3.103